Picture this: You're about to create your first Streamlit app, or maybe you've found an awesome Streamlit app you want to dive into. In both scenarios, you can't begin building or examine the code without a local development setup.
What if you could do all of this without the need for a local Python environment?
Now, it's all in your browser 🪄
With GitHub Codespaces, you can skip the local environment and enjoy:
- Instant setup: Create, fork, and deploy data apps in a single click.
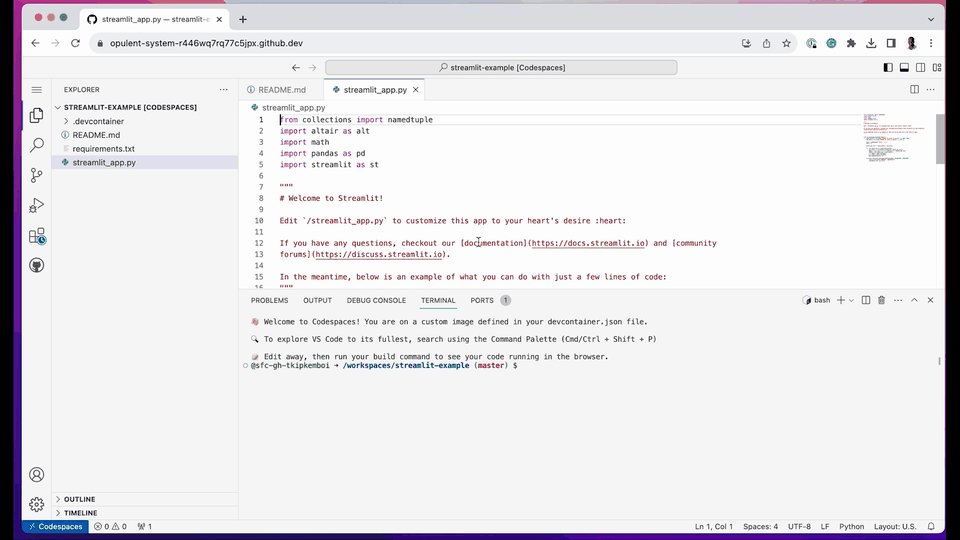
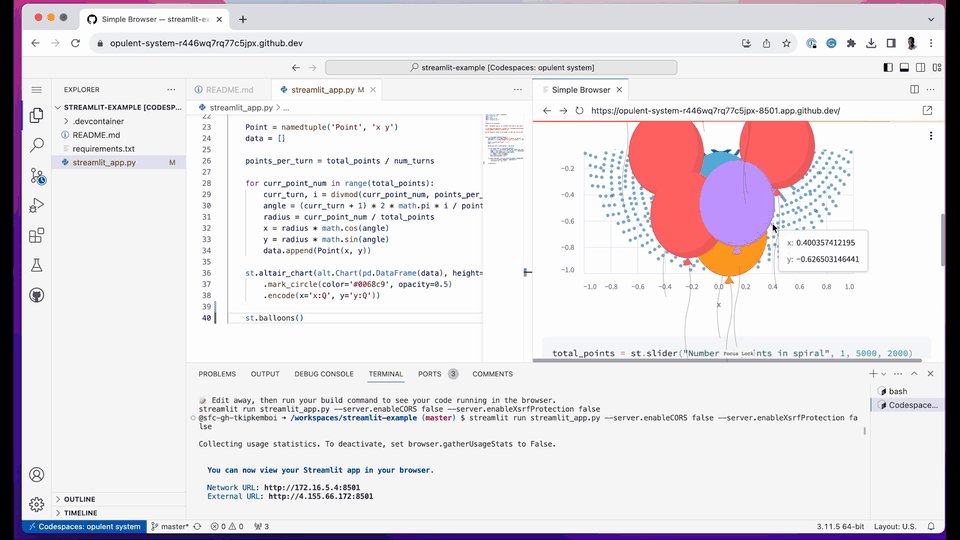
- Frictionless editing: Explore and debug source code, with libraries pre-configured.
- Develop anywhere: Enjoy the flexibility to build Streamlit apps from any browser.
There are three ways to use Codespaces: creating a new app, editing an existing app, and forking an existing one.
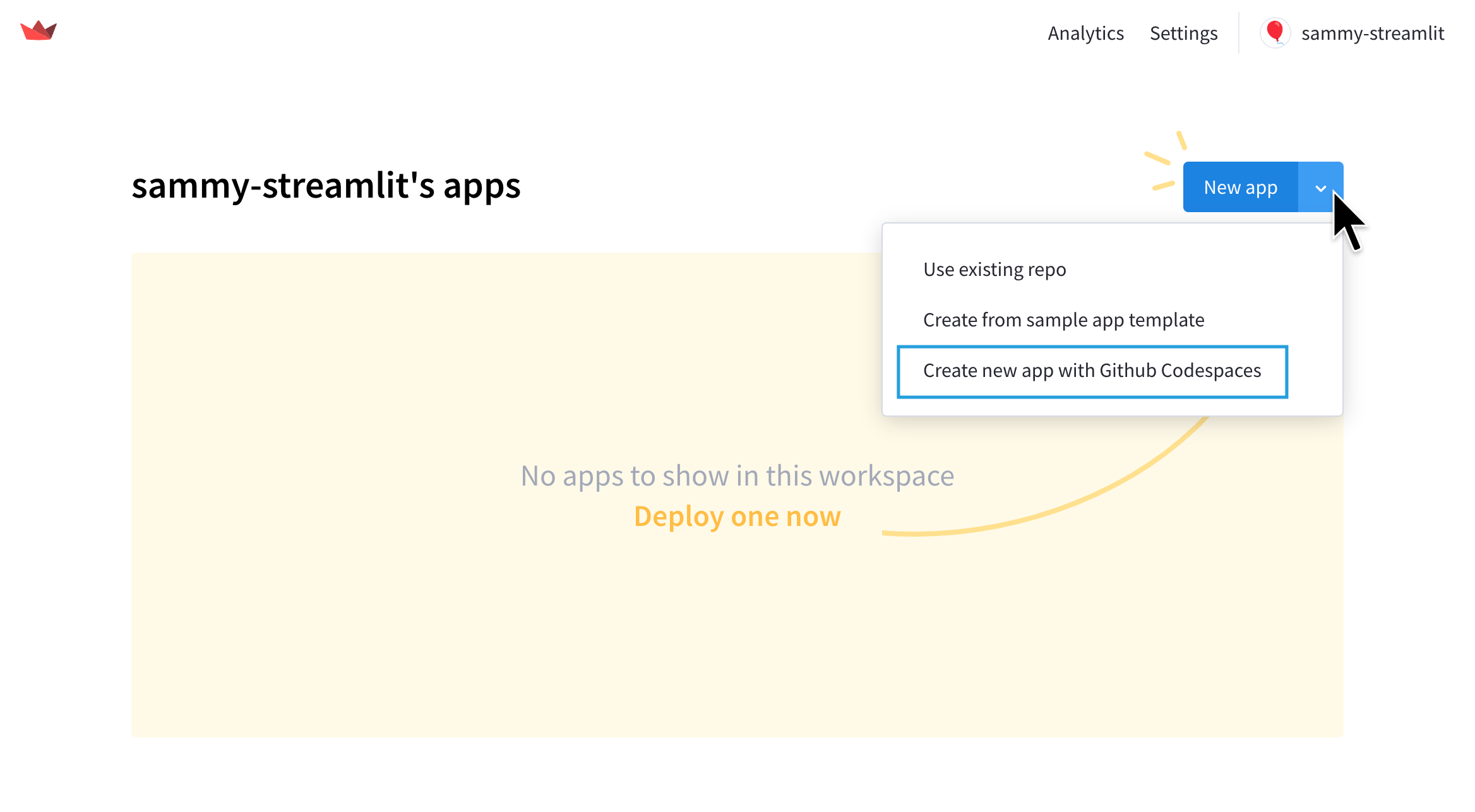
#1: Create a new app
To see it in action, simply log onto Community Cloud and create a new app. (See docs for step-by-step guide.) You can also edit an existing app in your browser.

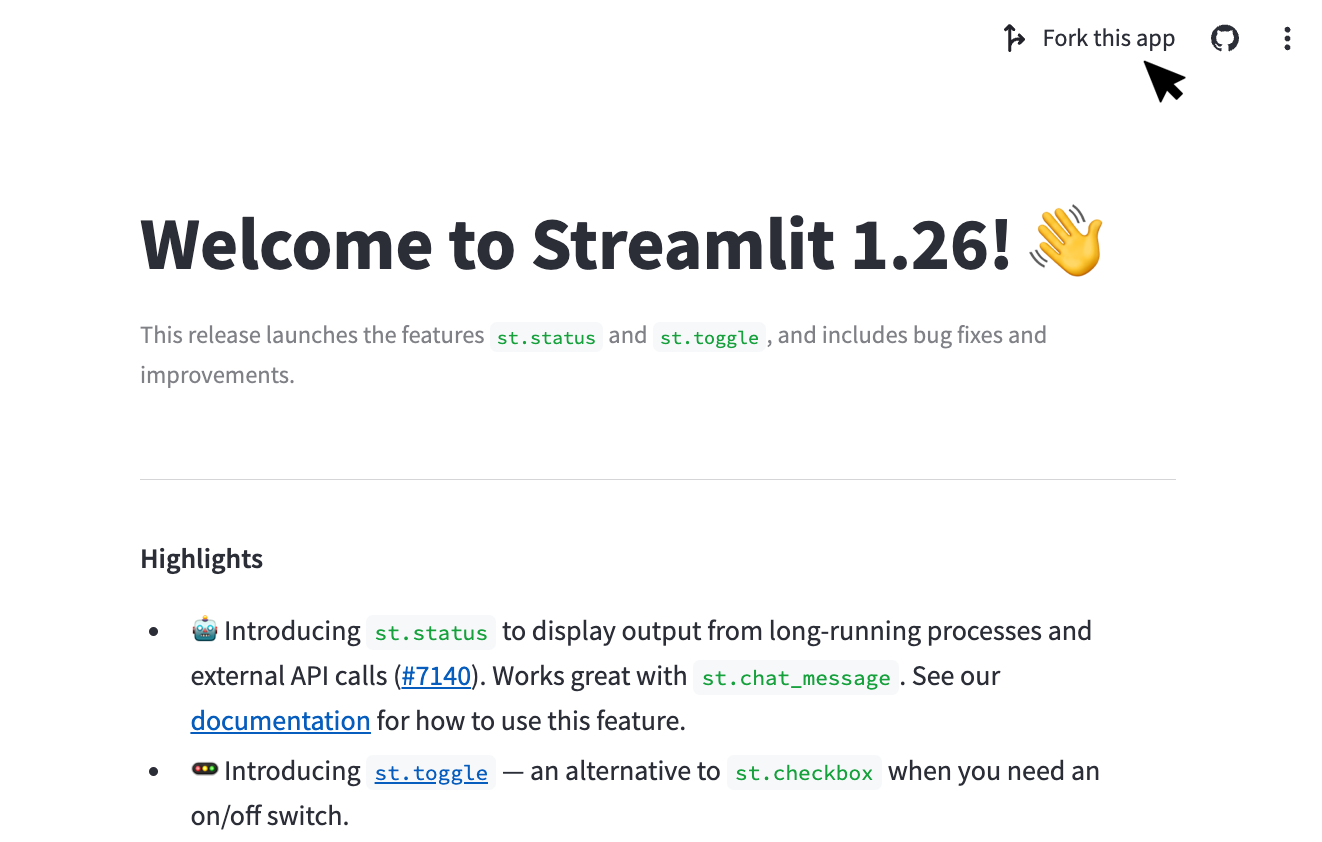
#2: Fork an existing app
From any public Streamlit app, click “Fork this app''. Copy the app or explore how it works all within your browser. Then, deploy to Community Cloud to share what you have built!

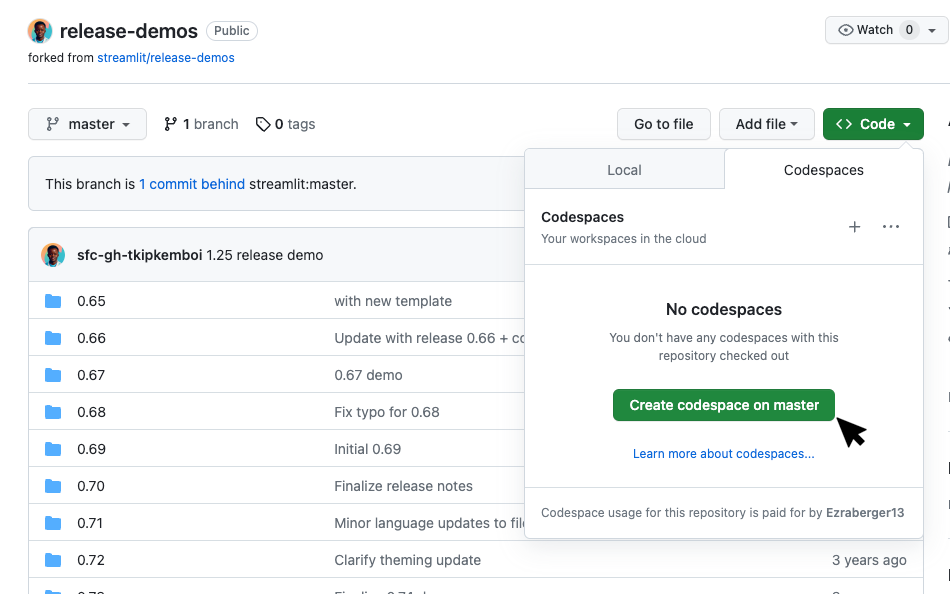
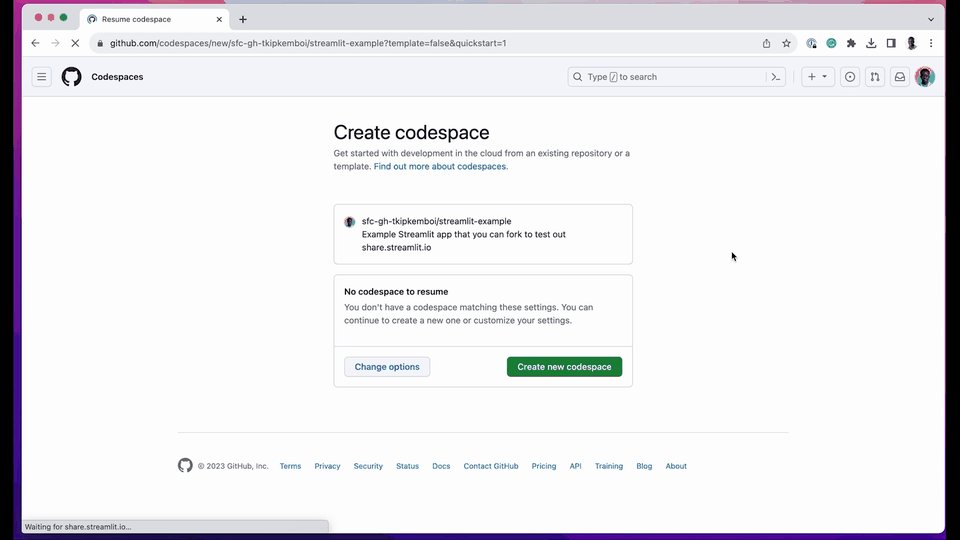
You can also fork and spin up a Codespace directly from an app’s repository. Just select the "Create codespace on master" button.

#3 Edit an existing app
Flexible development is not limited to creating new apps or forking existing ones. Simply select "Edit" in Community Cloud and click the "Create Codespace" button. For a more detailed walkthrough, check out our docs.

Watch Codespaces in action
In this video, @DataProfessor puts it all together! Watch step-by-step how you can use GitHub Codespaces to build Streamlit apps in the browser.
Why Github Codespaces
We wanted to give developers an in-browser editor that is free, powerful, easy and secure.
With GitHub Codespaces, you’ll have access to:
- Ample free tier: Each month, you’ll have 60 hours of run time on 2 core Codespaces, plus 15 GB of storage.
- A real Linux operating system: develop and deploy on the same system.
- Seamless tech stack: use the tools you already love, like Visual Studio Code.
- Convenient hosting: Easily host and share your app with Community Cloud.
- GitHub’s world class security: have the peace of mind that your code and networks are secure.
Give it a spin
Start editing in-browser today. Check out the documentation for additional details. We want to reduce frictions so users can create more amazing data apps.
What do you think about this new feature? How can we improve your development experience?
Happy Streamlitting 🎈


Comments
Continue the conversation in our forums →