
Just build it
How we design Streamlit to bias you toward forward progress.

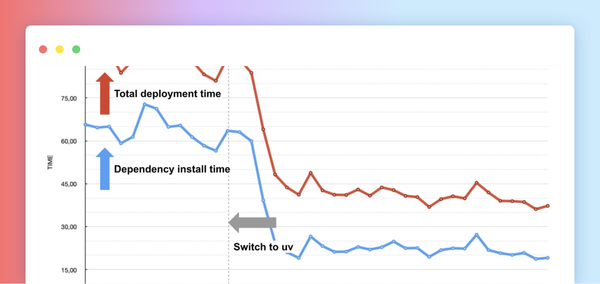
pip vs. uv: How Streamlit Cloud sped up app load times by 55%
After discovering a dependency installation bottleneck, we decided to try out Astral uv – the new pip drop-in replacement written in Rust.
Product
by

Introducing AppTest: a faster way to build quality Streamlit apps
A native framework for automated app testing

How to improve Streamlit app loading speed
Speed up loading times by optimizing slow queries and moving resource-intensive transformations outside your app

Announcing Streamlit for Data Science: Second Edition
Your step-by-step guide to building interactive data apps with Streamlit. Check out the latest power user insights, practical tips, and interviews from expert creators!

st.status: Visualize your app’s processes
Rich context for users and more control for developers

Introducing a chemical molecule component for your Streamlit apps
Integrate a fully featured molecule editor with just a few lines of code!


