Hey, community! 👋
My name is Arnaud Miribel, and I’m a data scientist at Streamlit.
Every day I work on making or improving our internal apps. That means developing new reusable functions that improve the apps’ appearance or functionality. I also collect useful bits of code on our forum or in the GitHub issues that I can incorporate into my work. Essentially, those bits are mini Streamlit components. Creating a new project for each would be a pain. So I bundled them all into one project—an experimental library where you can easily discover, try, install, and share these components.
Say hello to…
…streamlit-extras!
In this post, I’ll go over the following:
- What are streamlit-extras?
- How to discover extras
- How to try extras
- How to install extras
- How to contribute your own extras
Let’s get going!
What are streamlit-extras?
streamlit-extras (extras for short) is just a collection of small custom Streamlit components. Most of them have a minimal of code, and most are Python-only (with some CSS/HTML hacks via st.markdown). Think of extras as an installable utils.py full of small, handy Streamlit components. 🙂

How to discover extras
Head over to extras.streamlitapp.com to discover extras in their natural habitat. Even the library’s gallery is a multipage app (why not make another app, right? 😉).
Let’s look at some of them:
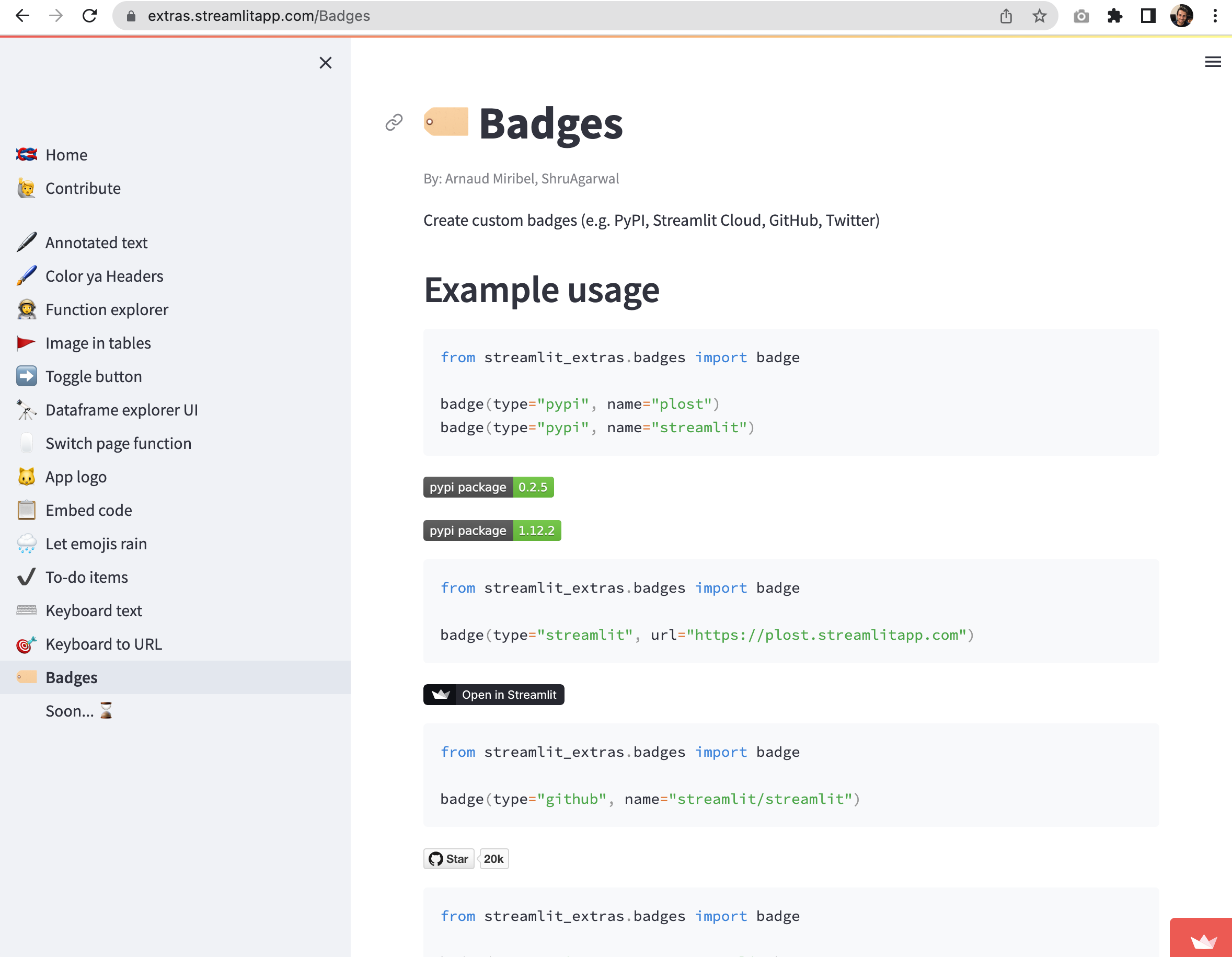
Badges
An easy way to add social badges to your apps:

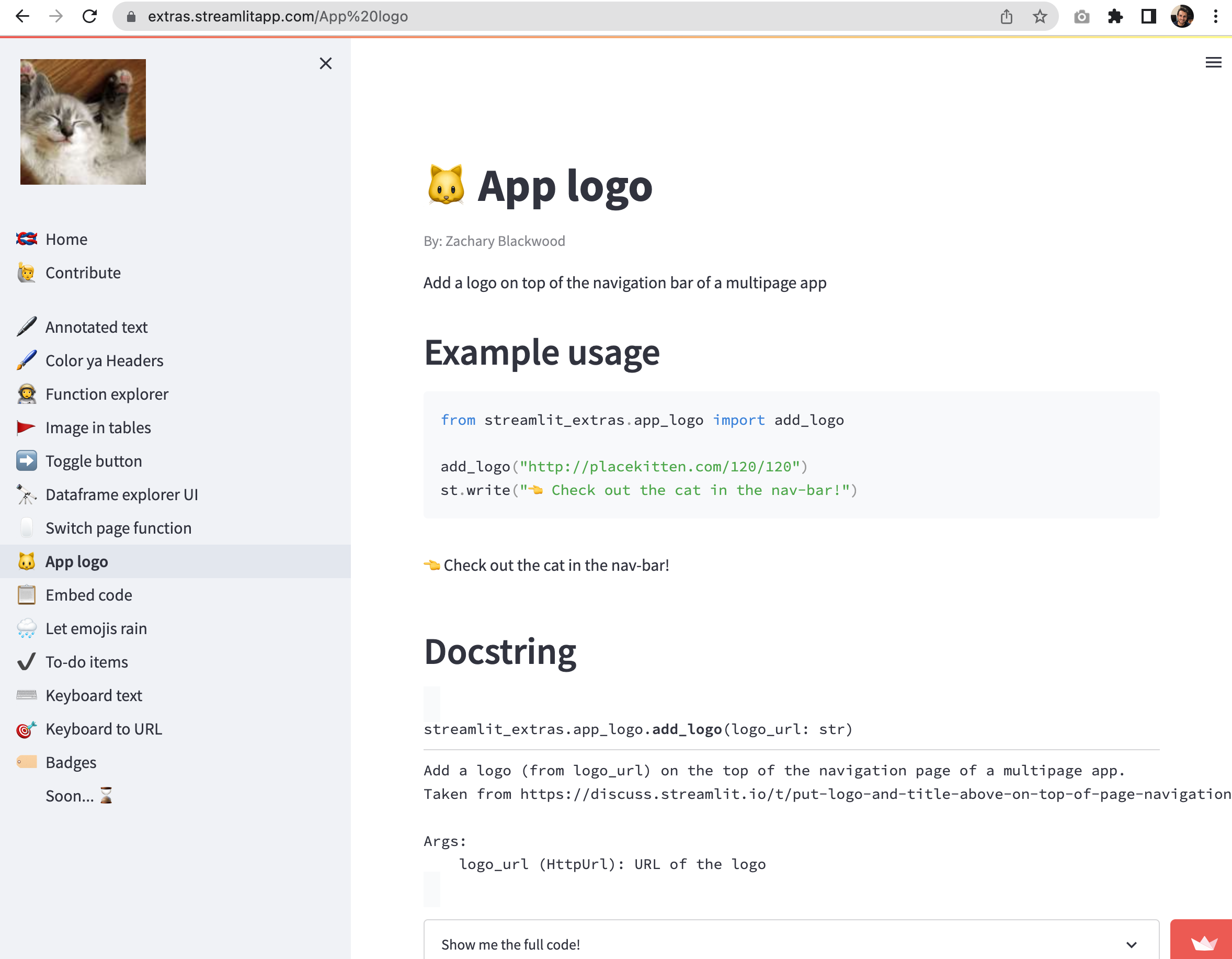
App logo
A small function to add a logo to your navigation bar (sweet!):

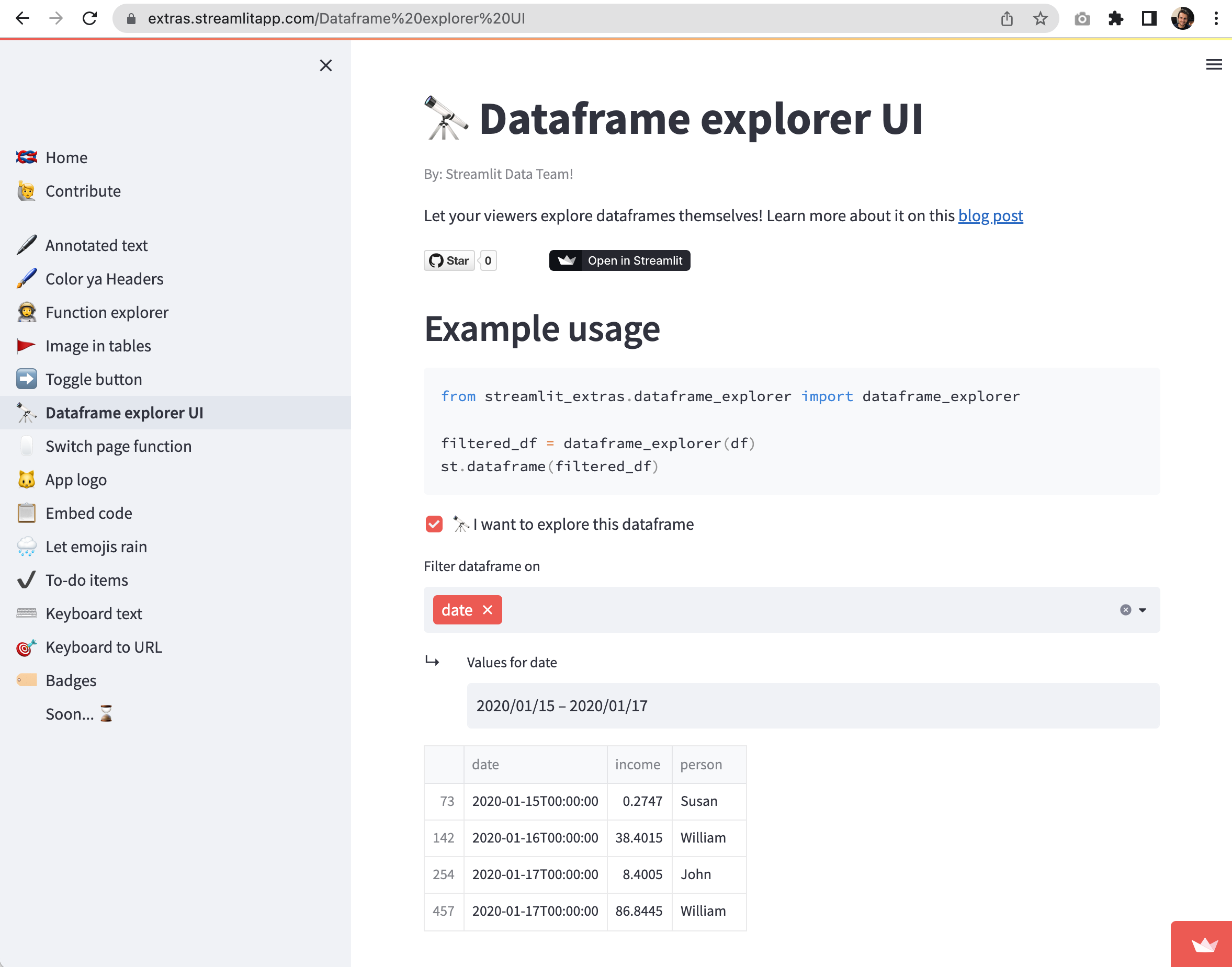
Dataframe explorer UI
Recognize this? The now famous filter_dataframe function that creates a UI on top of dataframes:

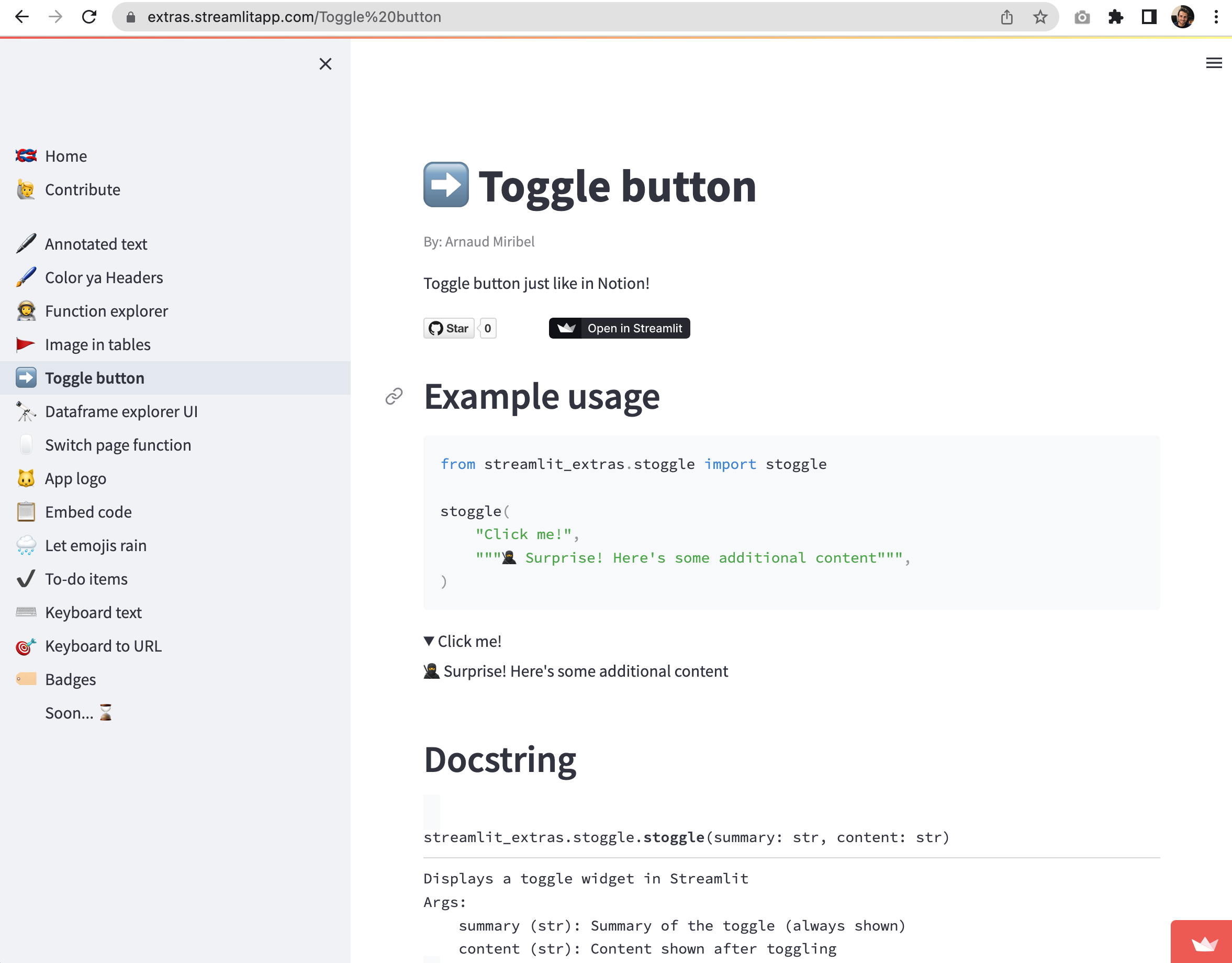
Toggle button
A simple lightweight alternative to st.expander—a toggle button:

Browse the pages in the left navigation bar to see more!
How to try extras
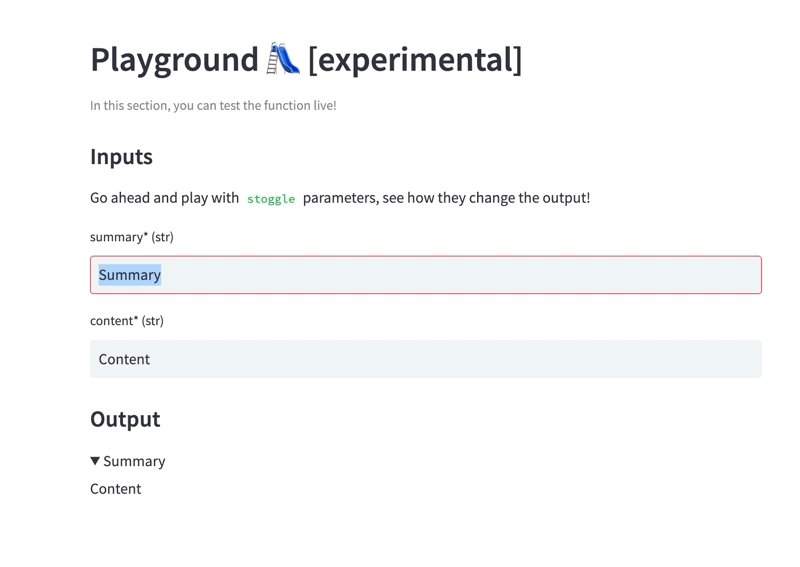
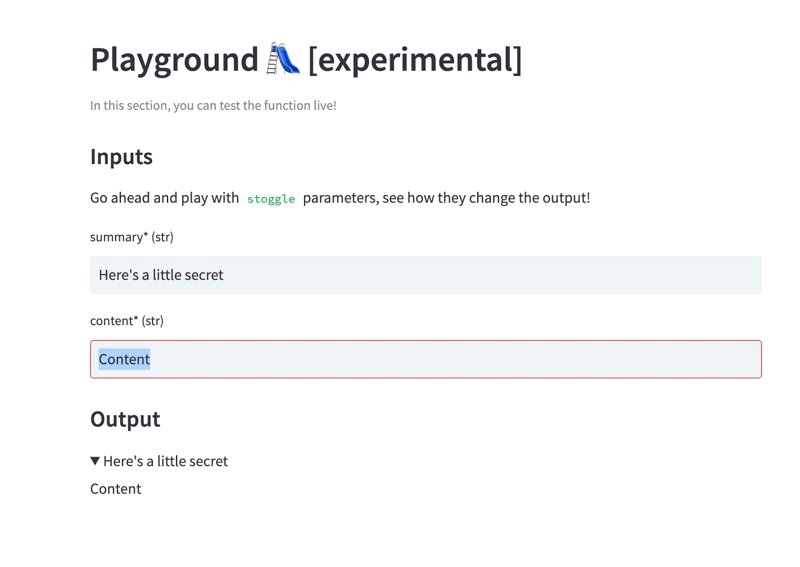
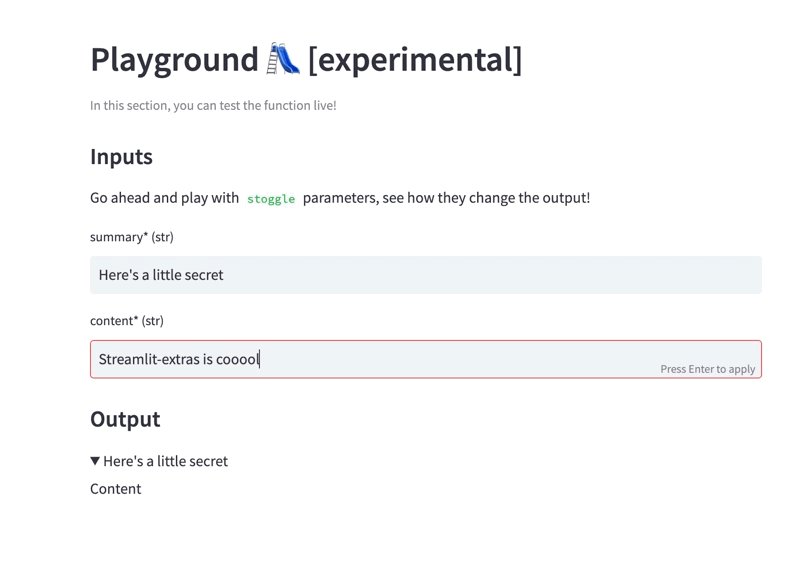
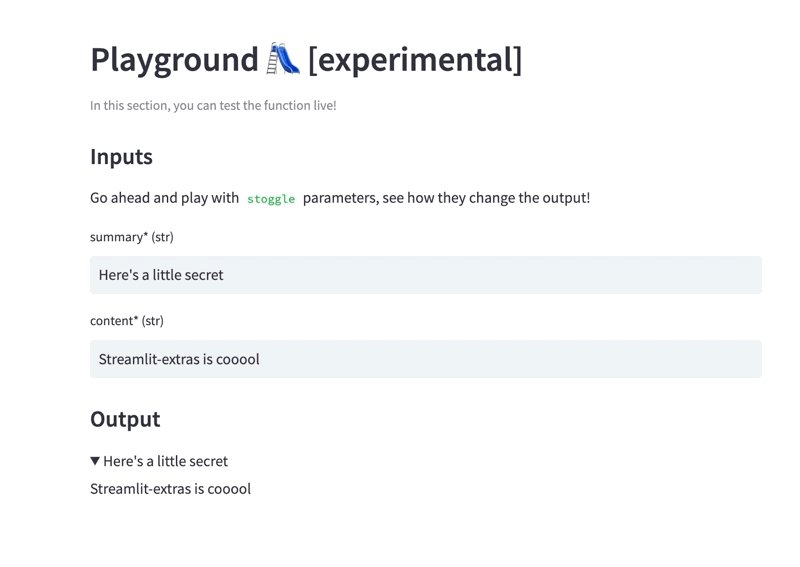
Some extras feature a “Playground” section. Try passing your own parameters to the extra and see how it works.
For example, try playing with streamlit_extras.stoggle:

Just for fun, try it within the colored headers or the keyboard text extra. And guess what…“Playgrounds” are powered by yet another extra: the function explorer. 😉
How to install extras
You can easily use extras in your apps. Simply open your terminal and run:
pip install streamlit-extras
Extras are accessible as modules within the library itself, and you can use all of them.
For example, if you want to use streamlit_extras.stoggle, just create a new script:
# streamlit_app.py
import streamlit as st
from streamlit_extras.stoggle import stoggle
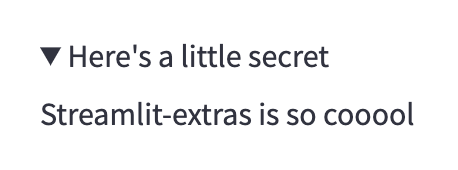
stoggle("Here's a little secret", "Streamlit-extras is so cooool")
Go ahead and run streamlit run streamlit_app.py, and you’ll see this in your app:

Congrats! You have used your first Streamlit extra. 🎊
How to contribute your own extras
As part of this project, I populated the library with 20+ extras. But there is room for more. And it’s open-source, so you’re welcome to contribute!
For example, if you want to share an extra strike that strikes a text, you can do it with HTML (let’s forget st.markdown("~Hey~") for a moment):
def strike(text: str):
"""Strikes input text
Args:
text (str): Input text
"""
return st.write(f"<del>{text}</del>", unsafe_allow_html=True)
Here is an example usage of strike():
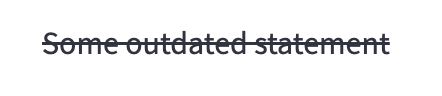
strike("Some outdated statement")
This will output:

Take a look at the code. All extras have their own directory within streamlit_extras and a __init__.py in it:
.
├── CONTRIBUTING.md
├── LICENSE
├── README.md
├── gallery
│ ├── requirements.txt
│ ├── streamlit_app.py
│ └── streamlit_patches.py
├── poetry.lock
├── pyproject.toml
├── src
│ └── streamlit_extras # <-- This is where extras live!
│ ├── __init__.py
│ ├── altex # <-- Every extra has its directory...
│ │ └── __init__.py # <-- ... and an __init__.py
│ ├── annotated_text
│ │ └── __init__.py
│ ├── ...
└── tests
├── __init__.py
└── test_extras.py
To add a new extra:
- Create a new directory in
src/streamlit_extrascalledstrike_text. - Create a new file
__init__.pyin this new directory. - Put the
strike()function, for example, and some metadata:
# strike_text/__init__.py
import streamlit as st
def strike(text: str):
"""Strikes input text
Args:
text (str): Input text
"""
return st.write(f"<del>{text}</del>", unsafe_allow_html=True)
def example():
strike("Some outdated statement")
# Metadata that's useful to add your extra to the gallery
__func__ = strike
__title__ = "Strike text"
__desc__ = "A simple function to strike text"
__icon__ = "⚡"
__examples__ = [example]
__author__ = "Dark Vador"
__experimental_playground__ = True
That’s it!
Now create a pull request with these additions. Upon approval, I’ll feature your extra and make it accessible in the streamlit-extras library. Easy, right?
Wrapping up
Hopefully you’ll find extras useful and contribute your own. If you have questions or thoughts, drop them in our Github repo. Remember—extras are just a little bit more of what you can do with Streamlit. The Streamlit community regularly makes awesome new components that extend your apps in big ways.
If you want to learn about how to make your own advanced component with HTML and JavaScript, check out this post.
Happy Streamlit-ing! 🎈
P.S.: Learn more about streamlit-extras and the Streamlit Data Product team at Snowflake BUILD, a free virtual developer conference. My colleague Tyler will be there, talking about the library along with the product feedback loops we’ve set up!





Comments
Continue the conversation in our forums →