🏆 App of the month 🏆
Our October featured app of the month is... 🥁🥁🥁🥁🥁
Sophisticated Palette by Siavash Yasini!
This app creates color palettes from famous artwork or any image of your choice! Simply choose an image and get inspiration for the colors of your projects. You can adjust the colors of the image and customize the palette and sample pixel size. Copy the code snippet provided in the app to adopt the colors into your matplotlib and plotly charts. [code]
Streamlit October updates
Check out the latest updates and releases from October.
🔍 Current release: 1.14.0
The latest release is 1.14.0. Recent updates include the ability to set st.button and st.form_submit_button as primary or secondary, and the ability to limit the number of options selectable for st.multiselect. Check out the changelog to learn more about the latest features and fixes.
🔮 Upcoming
We're currently working on these new features:
- Apps are indexed by Google
- Markdown in widget labels
- Streamlit theme for 3rd party charting libraries
Visit our roadmap app to see what else we're working on. 🥳
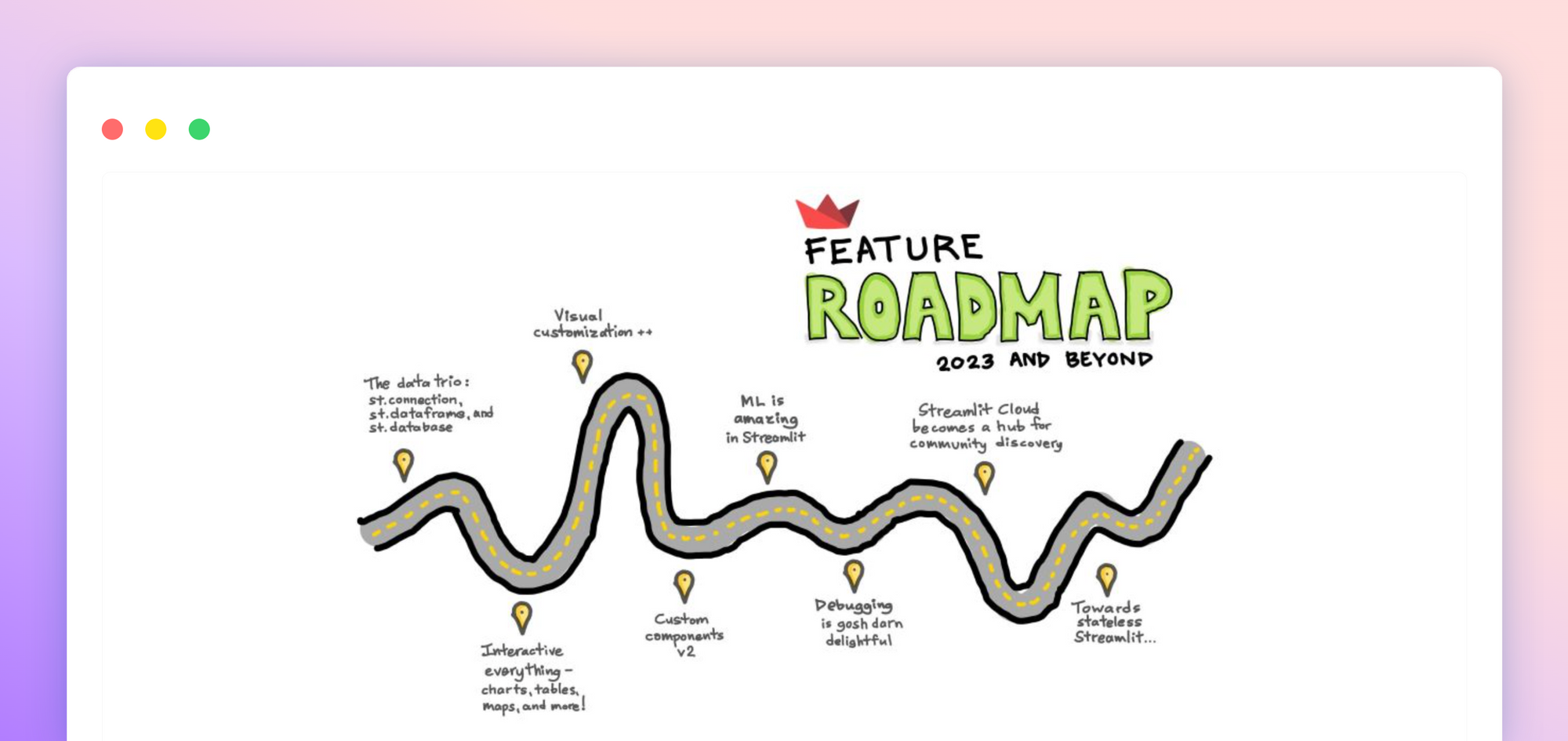
📦 The next frontier for Streamlit
- We're excited to announce our feature roadmap for 2023 and beyond! What lies ahead for Streamlit? We’re thinking bigger than ever.

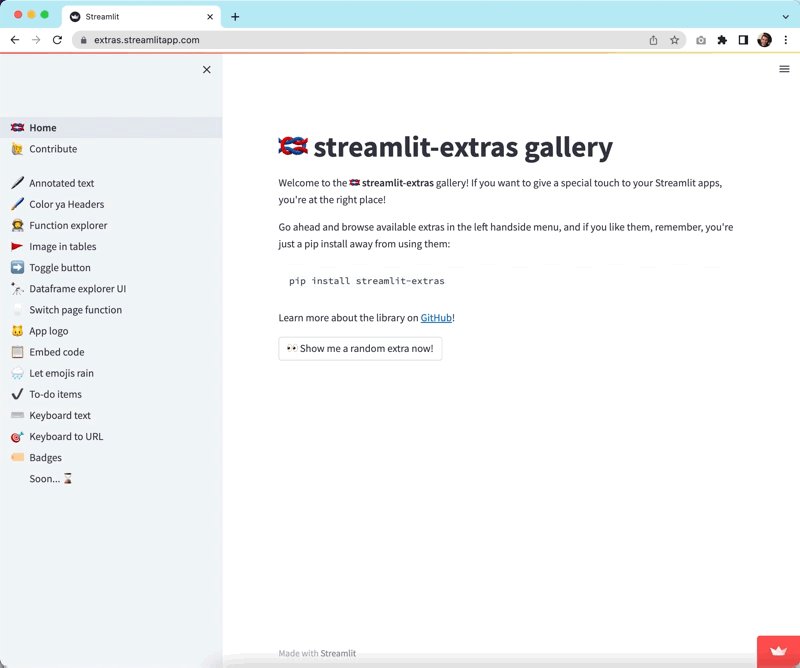
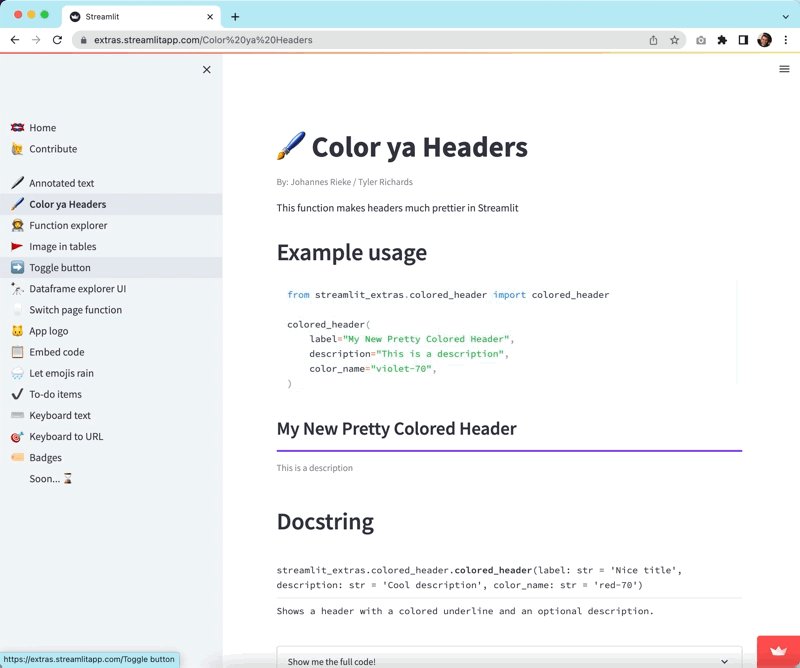
🪢 Discover and share useful bits of code with the streamlit-extras library
- Check out the streamlit-extras library by Arnaud—a collection of small but mighty custom components to give your apps that extra something!

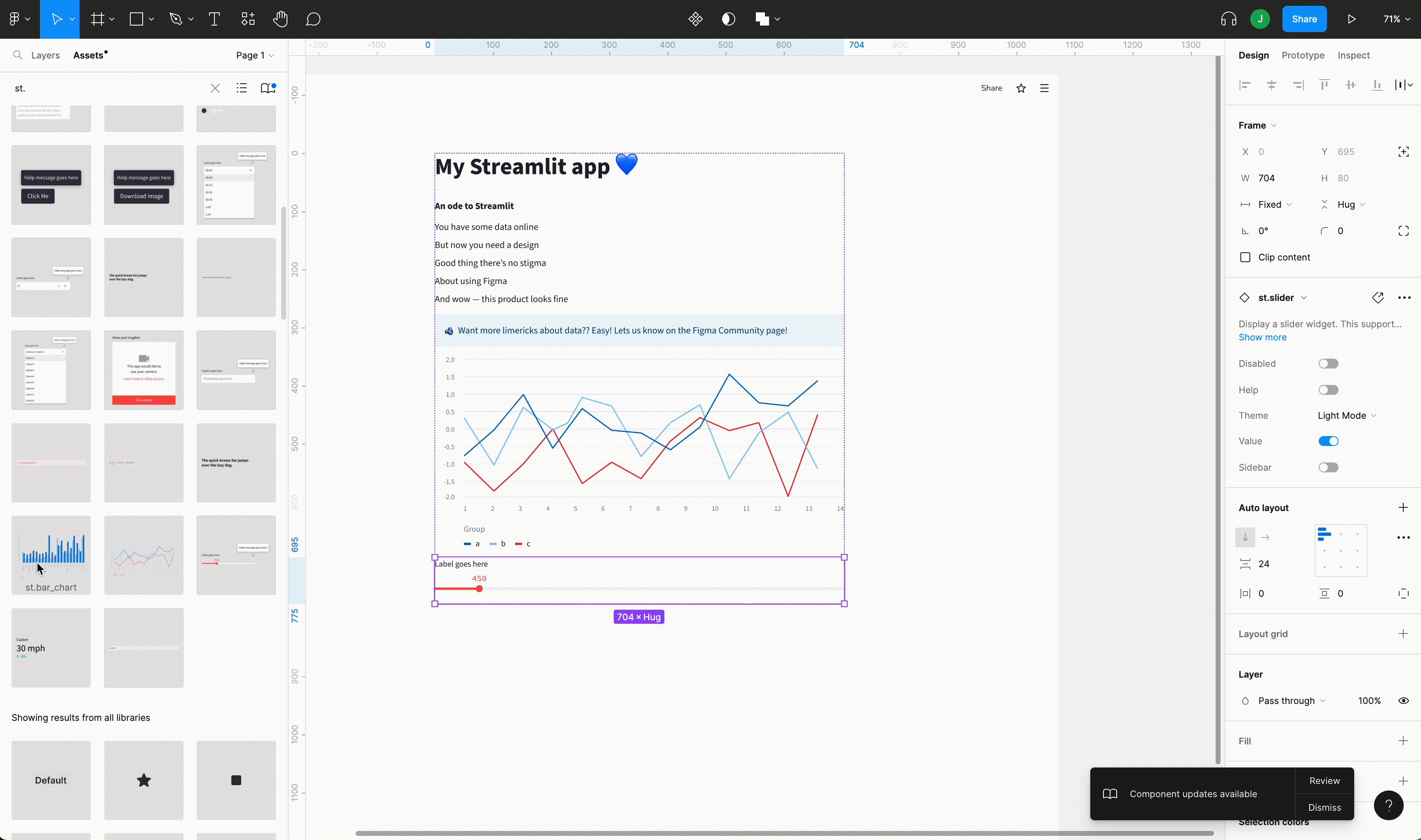
🖌️ Prototype your app in Figma!
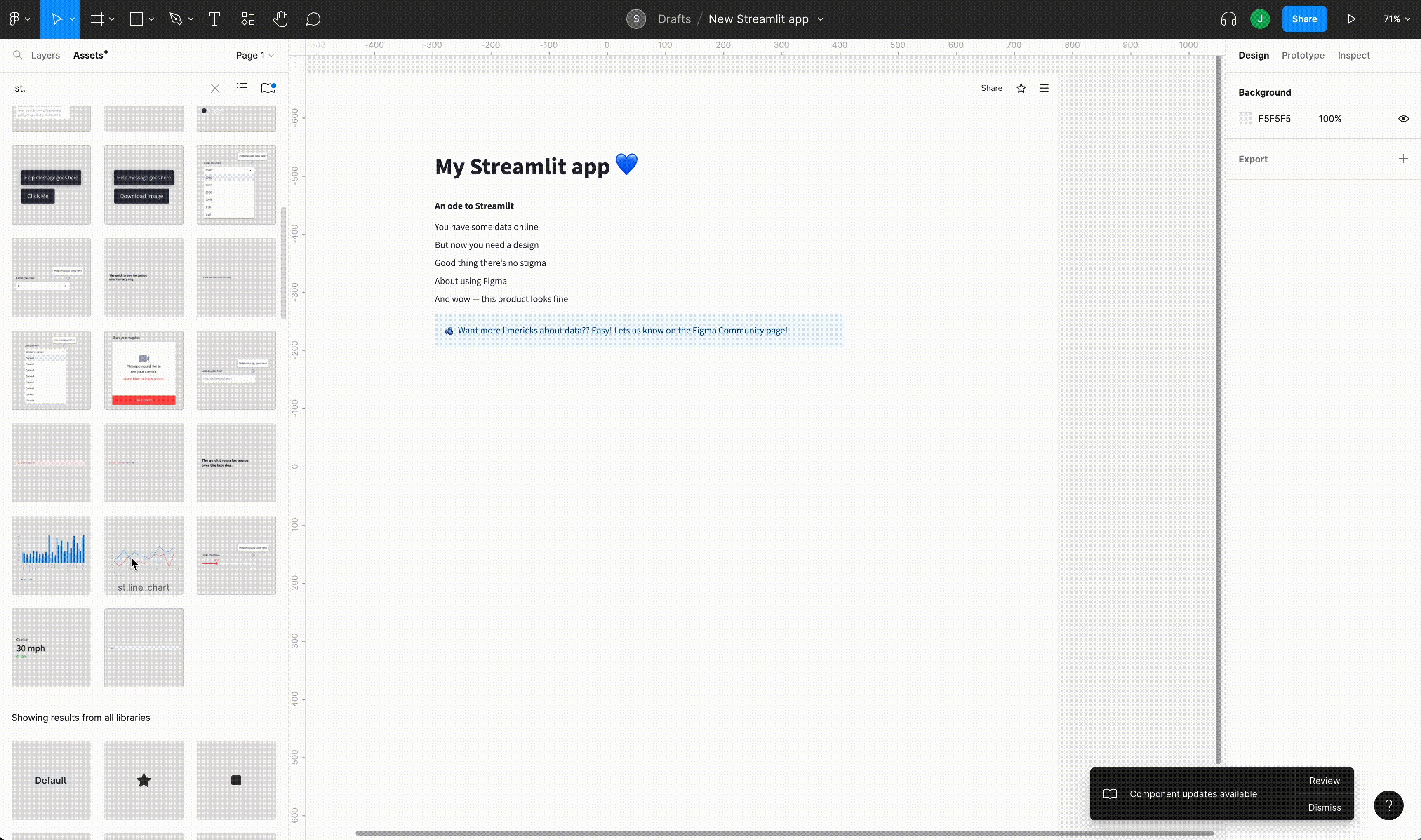
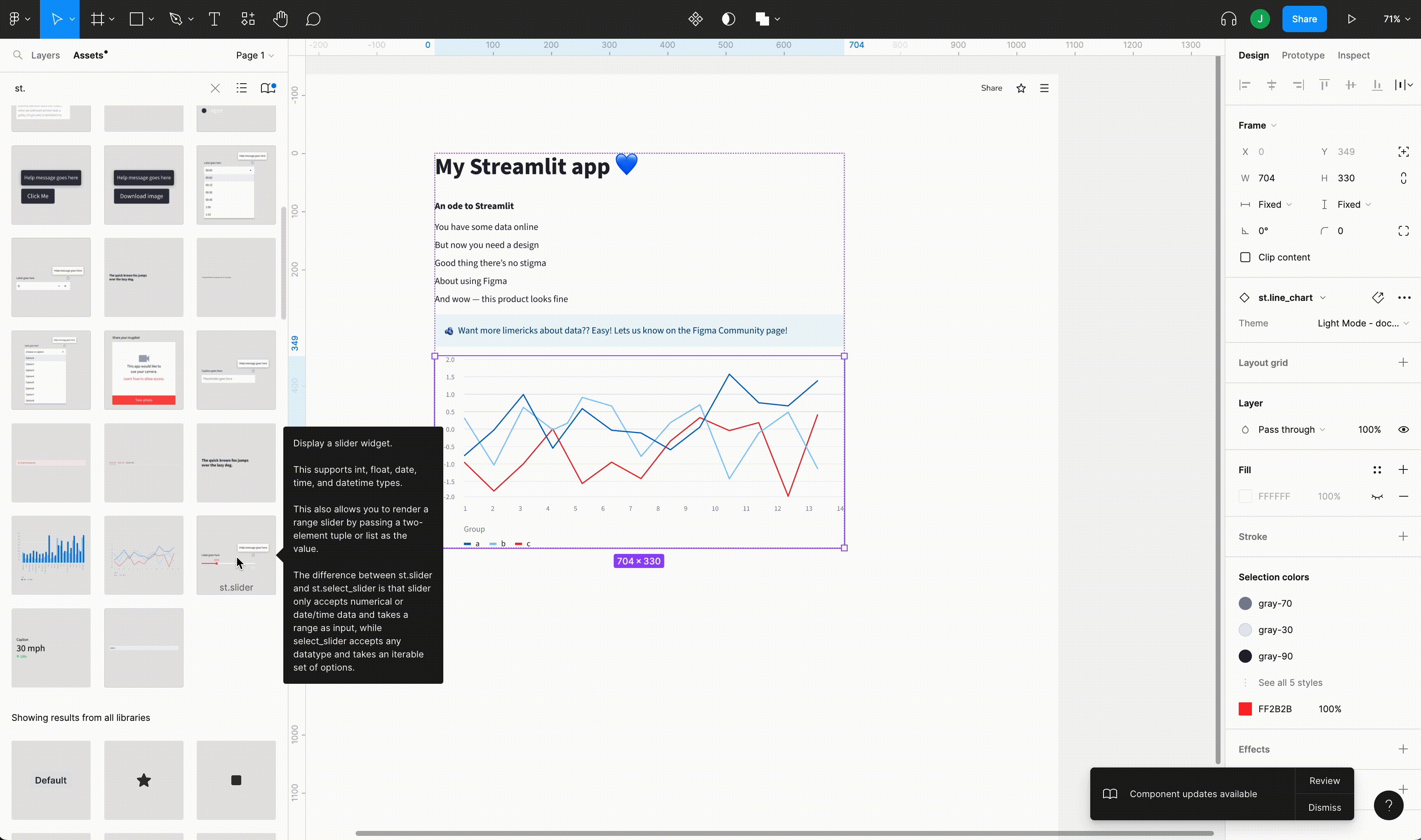
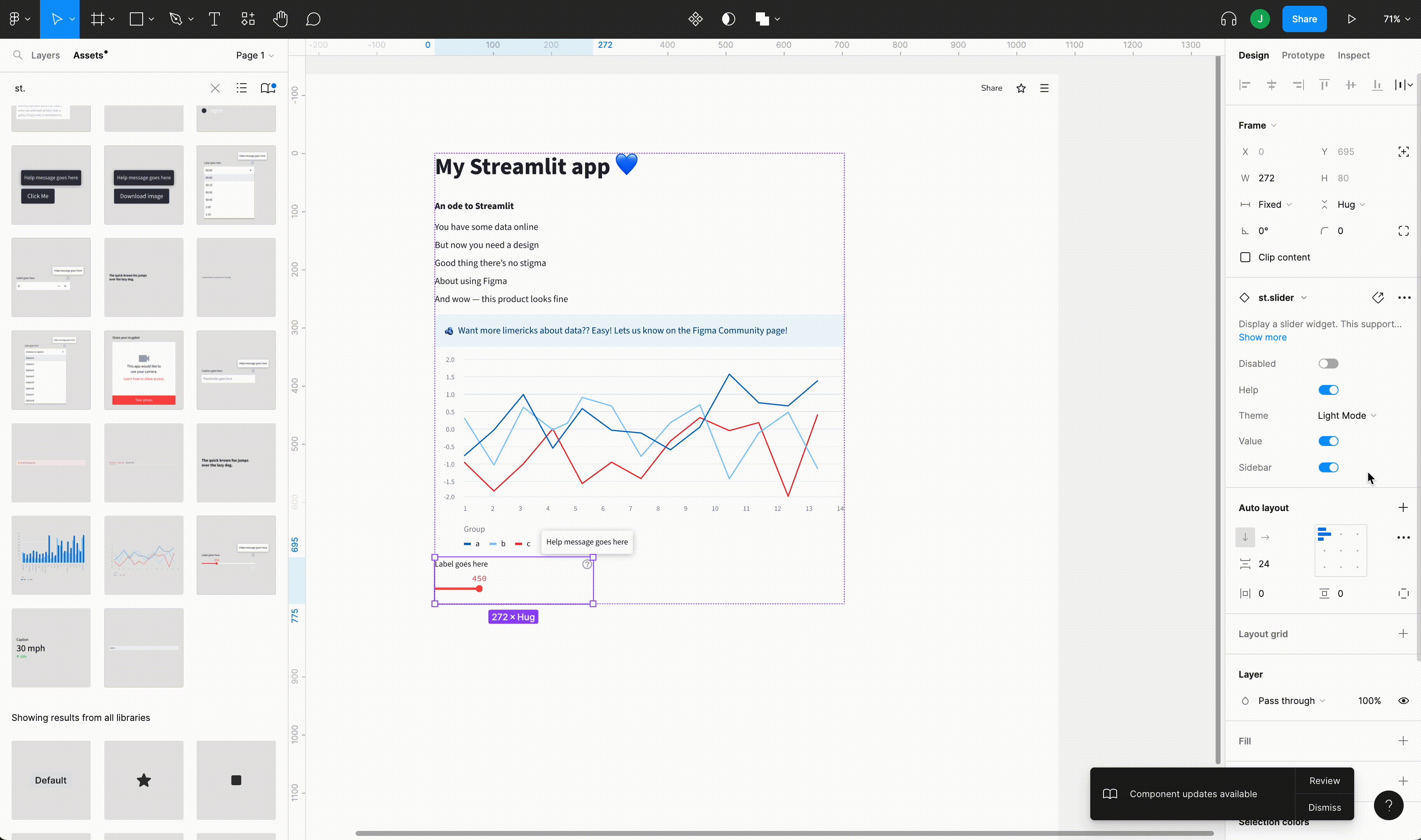
- Want to make sure your app's design is on point before jumping into the code? Check out the Streamlit Design System in Figma to prototype ahead of time.

Featured Streamlit content
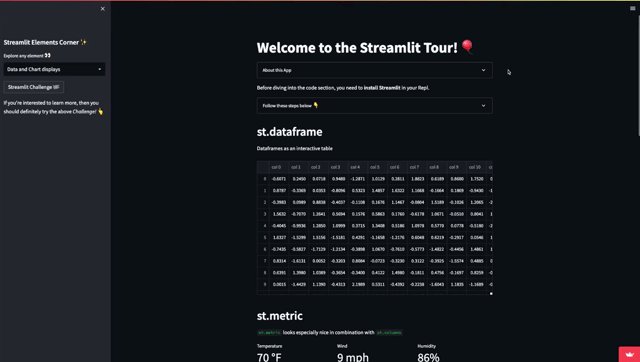
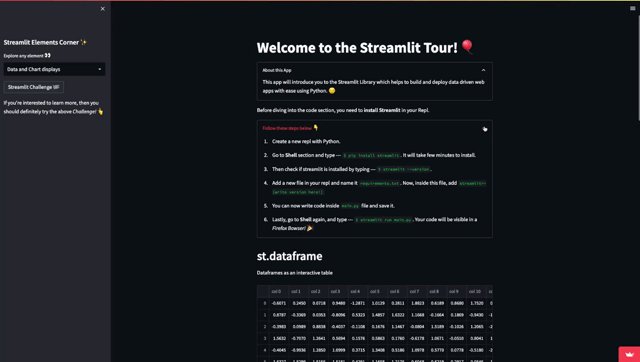
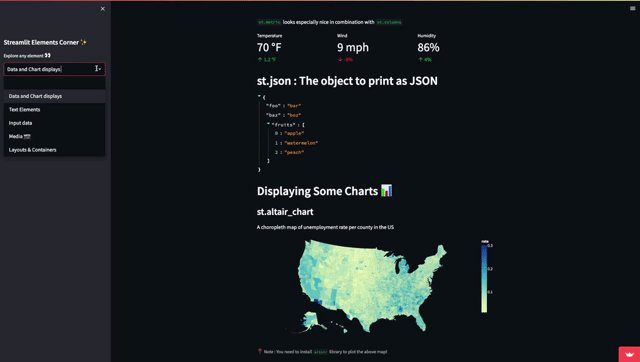
💻 How to build Streamlit apps on Replit
- Easily build apps on Replit and explore Streamlit elements with the Beginner Template Tour from Streamlit Creator Shruti.

🧩 uPlanner fosters data processing innovation with Streamlit
- See how Streamlit enables Sebastian's team at uPlanner to build apps for custom scripts and simplify the user experience, resulting in faster innovation.

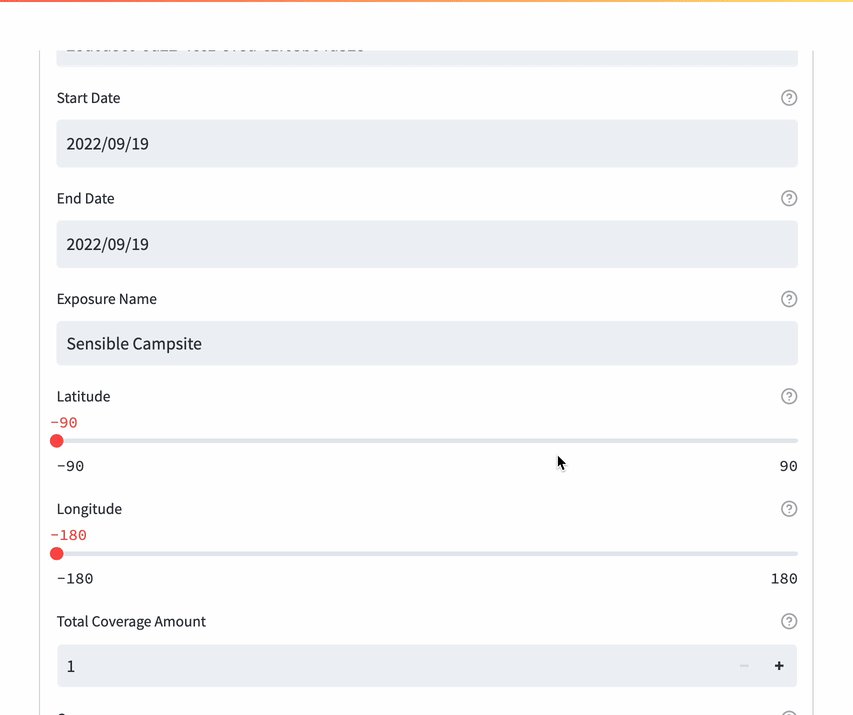
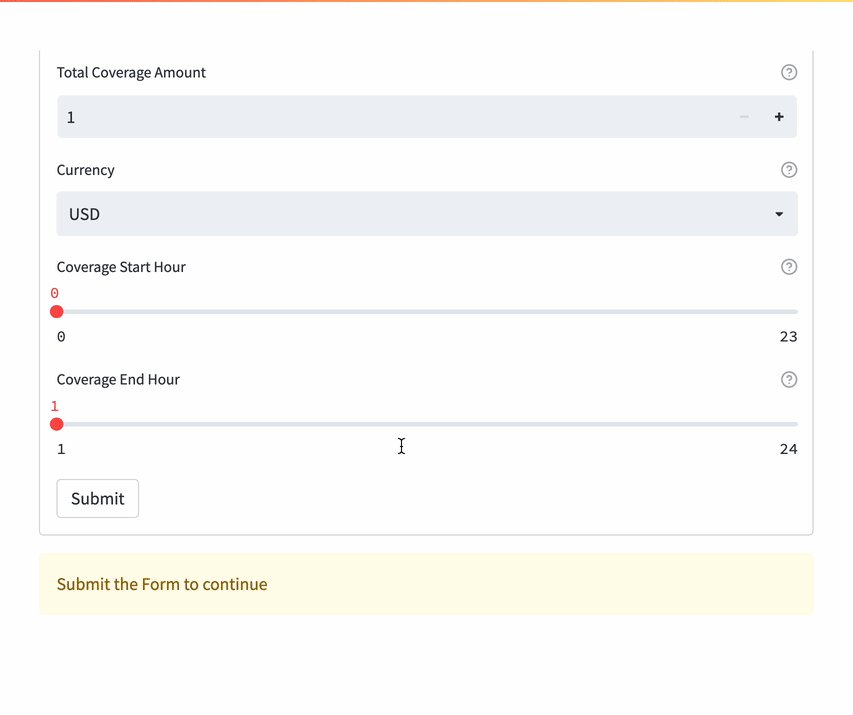
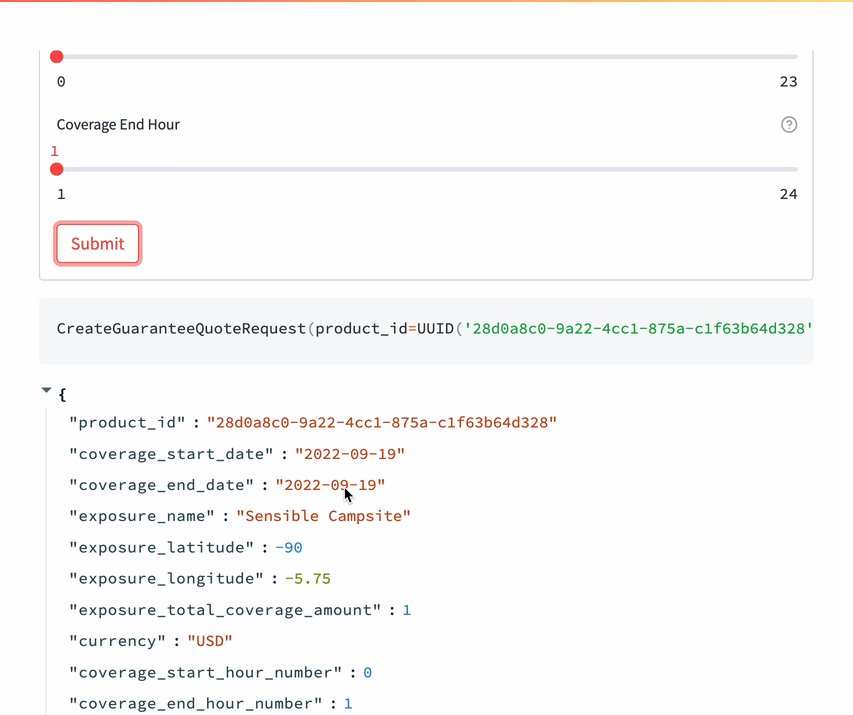
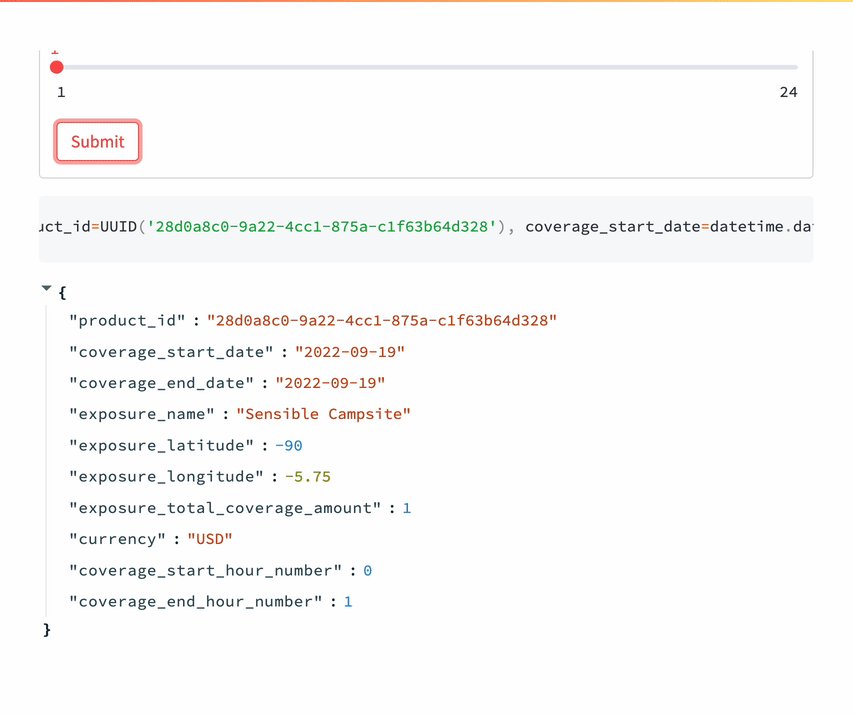
📄 Build a Streamlit Form Generator app to avoid writing code by hand
- Learn from Gerard how to build a Streamlit Form Generator—an app for making code that accepts and validates user inputs according to an API spec.

📄 How to make a Streamlit links page
- Share all of your social links in one place! Learn how to make a Streamlit links page in this tutorial from the Data Professor. You can also add a custom subdomain!
Featured community content
Here are some great apps and tutorials by the Streamlit community. Check out the Streamlit forum for even more community content.
- You can explore Cycling Rates in London and customize your maps with Lisa's app.
- Vansh's app lets you visualize Solar Flux Data from the Canadian Space Agency.
- In his video tutorial, Andrej explains how to go about the Streamlit Python App Setup.
- Create beautiful timelines with bi-directional communication using Qiusheng's New Component: Streamlit Timeline.
- Input a YouTube link to Batuhan's Auto Subtitled Video Generator and it will display the video with subtitles.
- Intellipaat's video tutorial takes you through Building a Machine Learning Web Application using Streamlit.
- Generate synthetic walking trials of healthy synthetic subjects using Luca's app GaitGAN: Generating Gait Data by Generative Adversarial Networks for Data Augmentation in Biomechanics.
- See Vizzu's animated story in a Streamlit app showcasing Data Scientists’ Presentation Tools.
- Carlos created a simple Toggle Switch Component using React/Material-UI.
- Shruti's Heart-shaped toggle switch component adds a fun shape to the toggle switch.
Thanks for checking out this edition of our Monthly rewind. If you'd like more frequent updates on what's happening in the community, make sure to check out the Weekly Roundups.
Reach out to us on the forum with any questions or projects you're working on, and follow us on Twitter for the most up-to-date happenings!
Want to see older rewinds? Check them out below:





Comments
Continue the conversation in our forums →